JSF (JavaServer Faces)
JSF (JavaServer Faces)紹介
ユーザインタフェース開発に強いWebアプリケーション開発フレームワーク「JSF (JavaServer Faces)」についてのTipsです。
- Last Update:2004/09/04
「JSF (JavaServer Faces)」の概要
「JSF (JavaServer Faces)」は、ユーザによりブラウザ等で表示されるページ(UI)とJavaBeans(ビジネスロジック)の間のやり取りをプログラムレスにし、簡単にWebアプリケーションを開発することを可能とするフレームワークです。Webアプリケーション開発のためのフレームワークといえば、Strutsが有名です。Strutsは画面遷移(MVCモデルのC(コントローラ))に強いのに対して、JSFはユーザインタフェース((MVCモデルのV(ビュー))に強いと言われています。また、Java標準化団体であるJCPの元で、JSR-127をベースに開発されたため、すぐに廃れてしまう技術ということはなさそうです。IBMやSunのIDE(統合開発環境)でも、JSRによる開発を支援する機能が備わっています。
では、JSFの特徴をもう少し詳しく挙げてみましょう。
- Webアプリケーションのフォームを簡単に開発可能
- UIとデータのやり取りを簡単に実現
- UIコンポーネントに入力されたデータの型変換、妥当性チェックを標準でサポート
- ページ間の画面遷移をXMLで一括管理可能(Strutsと同様)
- UIコンポーネントとビジネスロジックと分離開発可能
「JSFを実際に使ってみよう(0) 〜導入編〜
以下のソフトウェアを用いて、簡単なWebアプリ(ユーザIDとパスワードを入力して、ログインボタンを押すと、認証結果に応じた画面に遷移)を開発してみましょう。
今回は、以下の2つのツールによる開発手順を説明します。
 |
 |
 |
| ログオン画面 | 認証成功画面 | 認証失敗画面 |
「JSFを実際に使ってみよう(1) 〜開発編(JWSDP & Tomcat)〜
| ソフトウェア | 説明 | インストールフォルダ |
| JDK ver.1.4.2 | Javaのプログラムを動作させるための基本ソフト | %JAVA_HOME% |
| Tomcat 5.0 for Java WSDP 1.4 | Webアプリを動作させるためのアプリケーションサーバ(サーブレットコンテナ)(*2) | %CATALINA_HOME% |
| JWSDP ver.1.4 | Webサービス開発を支援するツールキット(*1) | %JWSDP_HOME% |
| JSF ver.1.1 | JSFを利用する場合必須のライブラリ | %JSF_HOME% |
*1:今回は必須ではないため、このソフトを利用しない場合は、通常版Tomcatを準備してください。
*2:Tomcat 5.0 for Java WSDP 1.4は、JWSDP ver.1.4のインストール前に導入しておくと便利です。JWSDP ver.1.4のインストーラを実行するときに、利用するアプリケーションサーバを聞かれますので、その時にあらかじめ導入しているJWSDP ver.1.4の配置先を指定します。こうすると、JWSDPのインストール完了時に、Tomcatを起動、停止するためのショートカットが自動で作成されます。
なお、これらのソフトウェアは、zipファイルであれば、適当なフォルダに解凍し、exeファイルであれば、デフォルトのインストール先にインストールすれば問題ありません。
「フォルダ構成」
今回のアプリのフォルダ構成は、以下の通りです。以下から一式ダウンロードしていただくこともできます。
JSFサンプルのダウンロード
jsf-logon/
WEB-INF/
classs/
org/
iplatform/
sample/
LogonBean.class
lib/
jsf-api.jar
jsf-impl.jar
jstl.jar
standard.jar
commons-beanutils.jar
commons-collections.jar
commons-digester.jar
commons-logging.jar
faces-config.xml (JSFに関する定義を記述)
web.xml (URLマッピング等に関する定義を記述)
logon.jsp (ログオン画面)
sussess.jsp (認証成功画面)
failure.jsp (認証失敗画面)
faces-config.xml
faces-config.xmlは、以下のように記述してください。画面間(今回は3つのJSP間)の遷移規則を定義したり、JSPからのリクエストに応じて、ビジネスロジックを行うBacking Bean(Java Beans)の別名を定義します。画面遷移に関しては、<navigation-rule/>タグ内で定義します。 <from-view-id/>タグは遷移元JSP、<to-view-id/>タグは遷移先JSP、さらに、<from-outcome/>タグではBacking Beanからの戻り値(今回は、"OK"もしくは"NG")を記述します。
Backing Beanに関しては、<managed-bean/>タグ内で定義します。 <managed-bean-name/>タグはBacking Beanの別名(JSPからの参照時に用いる名前)、<managed-bean-class/>タグはクラスの完全修飾名、さらに、<managed-bean-scope>タグではBacking Beanのスコープ(request、session、applicationのいずれか)を記述します。
<?xml version='1.0' encoding='UTF-8'?>
<!DOCTYPE faces-config PUBLIC
"-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.1//EN"
"http://java.sun.com/dtd/web-facesconfig_1_1.dtd">
<faces-config>
<navigation-rule>
<from-view-id>/logon.jsp</from-view-id>
<navigation-case>
<from-outcome>OK</from-outcome>
<to-view-id>/success.jsp</to-view-id>
</navigation-case>
</navigation-rule>
<navigation-rule>
<from-view-id>/logon.jsp</from-view-id>
<navigation-case>
<from-outcome>NG</from-outcome>
<to-view-id>/failure.jsp</to-view-id>
</navigation-case>
</navigation-rule>
<navigation-rule>
<from-view-id>/failure.jsp</from-view-id>
<navigation-case>
<from-outcome>back</from-outcome>
<to-view-id>/logon.jsp</to-view-id>
</navigation-case>
</navigation-rule>
<managed-bean>
<managed-bean-name>LogonBean</managed-bean-name>
<managed-bean-class>org.iplatform.sample.LogonBean</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
</faces-config>
web.xml
web.xmlは、以下のように記述してください。URLマッピングを用いて、"/jsf/*"にリクエストが来た場合は、FacesServlet(javax.faces.webapp.FacesServlet)が呼び出されるようになっています。FacesServletは、コントローラ機能を担当したり、JSF用のタグを解釈してHTMLタグに変換したりします。Strutsで言えば、ActionServletに相当します。
<?xml version='1.0' encoding='UTF-8'?>
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<display-name>JavaServer Faces Sample Application</display-name>
<description>
Logon Sample
</description>
<!-- Faces Servlet -->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup> 1 </load-on-startup>
</servlet>
<!-- Faces Servlet Mapping -->
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/jsf/*</url-pattern>
</servlet-mapping>
</web-app>
LogonBean.java
Backing Bean(今回は、認証処理を行うJava Beans)は、以下のように記述してください。 このBeanではサンプルということで、認証処理は簡略化しています。ユーザIDとパスワードの2つのパラメータを受け取り、両者が同じであれば認証成功とし、異なれば認証失敗としています。Backing Beanからの返り値("OK"もしくは"NG")は、faces-config.xmlにおいて画面遷移先を決定する時に用います。
package org.iplatform.sample;
public class LogonBean {
private String userId;
private String userPw;
public String isValidateAccount() {
if(userId.equals(userPw)){
return "OK";
}else{
return "NG";
}
}
public String getUserId() {
return userId;
}
public String getUserPw() {
return userPw;
}
public void setUserId(String string) {
userId = string;
}
public void setUserPw(String string) {
userPw = string;
}
}
各画面(JSP)は、以下のように記述してください。
logon.jsp
logon.jspは、今回、最初に表示される画面で、ユーザIDとパスワードを入力するテキストボックスと、Backing Beanにリクエストを送信するボタンを持っています。テキストフィールドに入力された値は、Backing Bean内のデータとして、格納されます。またテキストフィールドに入力された値の妥当性検証を行うために、<f:validateLength maximum="5"/>(入力は最大5文字)、<f:validateLength minimum="3"/>(入力は最低3文字)といった条件を入れています。条件を満たさない入力が行われた場合は、<h:messages/>で、そのエラー内容が表示されます。また、この妥当性検証は、Backing Beanでの認証処理前に動作するため、条件を満たさない入力の場合は、認証処理は行われません。
<%@ page contentType="text/html; charset=Shift_JIS" %>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %>
<HTML>
<HEAD><title>Logon</title></HEAD>
<f:view>
<h:form id="logonForm" >
<h2>ログオン</h2>
ユーザID:
<br>
<h:inputText id="userId" value="#{LogonBean.userId}">
<f:validateLength maximum="5"/>
</h:inputText>
<br>
パスワード:
<br>
<h:inputText id="userPw" value="#{LogonBean.userPw}">
<f:validateLength minimum="3"/>
</h:inputText>
<br>
<h:commandButton id="submit" action="#{LogonBean.isValidateAccount}" value="Submit" />
<br>
<h:messages/>
</h:form>
</f:view>
</body>
</HTML>
success.jsp
success.jspは、Backing Beanでの認証に成功した場合、表示される画面です。
<%@ page contentType="text/html; charset=Shift_JIS" %>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %>
<HTML>
<HEAD><title>認証成功</title></HEAD>
<f:view>
<h:form id="responseForm" >
<h2>認証に成功しました。</h2>
</h:form>
</f:view>
</body>
</HTML>
failure.jsp
failure.jspは、Backing Beanでの認証に失敗した場合、表示される画面です。もう一度認証を行う場合、ログオン画面に戻るためのボタンを持っています。
<%@ page contentType="text/html; charset=Shift_JIS" %>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %>
<HTML>
<HEAD><title>認証失敗</title> </HEAD>
<f:view>
<h:form id="responseForm" >
<h2>認証に失敗しました。</h2>
<h:commandButton id="back" value="戻る" action="back"/><p>
</h:form>
</f:view>
</body>
</HTML>
「設定・実行手順」
ここからは、このアプリの配置、実行手順に話を進めましょう。
Webブラウザから、以下のURLにアクセスしてみましょう。
"http://localhost:8080/jsf-logon/jsf/logon.jsp"
ログオン画面が正しく表示されたら、いろいろ動かしてみてください。正しく表示されない場合は、「フォルダ構成」で示したファイルが全てあり、正しい構造になっているか?、Tomcatが正常に起動しているか?を確認してみてください。
フォルダ構成的には、URLを"http://localhost:8080/jsf-logon/logon.jsp"にアクセスしたいところですが、こうしてしまうFacesServletにリクエストが届かないため、JSFのタグを認識できず、エラーページが表示され正しく動作しないので注意しましょう。
「JSFを実際に使ってみよう(2) 〜開発編(Sun Java Creator Studio)〜
| ソフトウェア | 説明 | インストールフォルダ |
| JDK ver.1.4.2 | Javaのプログラムを動作させるための基本ソフト | %JAVA_HOME% |
| Sun Java Creator Studio | JSF対応統合開発環境(アプリケーションサーバ機能含む)(*3) | %CREATOR_HOME% |
*3:Sun Java Creator Studioは有償(99$)ですが、サイトから30日期間限定版(機能制限はなし)を無料でダウンロードすることができます。
なお、これらのソフトウェアは、デフォルトのインストール先にインストールすれば問題ありません。
「フォルダ構成」
一式ダウンロードしていただくこともできますが、GUIベースでさくさくと開発できますので、以下の手順に従い実際にツールに触れてみることをお勧めします。
JSFサンプルのダウンロード
Sun Java Creator Studioの起動
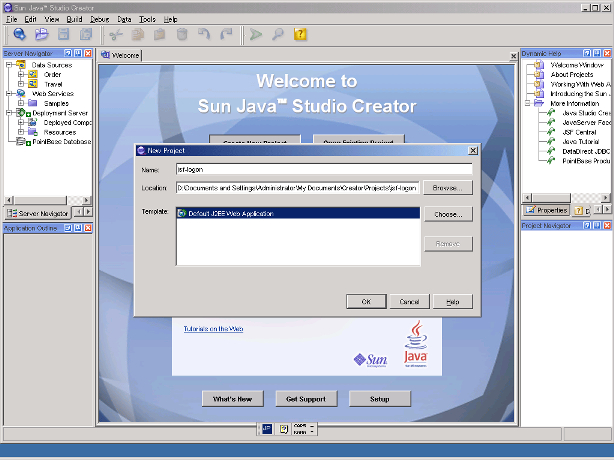
Windowsの「プログラム」から「Sun Microsystems」->「Sun Java Studio Creator」->「Sun Java Studio Creator」を選択すると、起動します。プロジェクトの作成
このツールでは、開発したいWebアプリごとにプロジェクトという単位で開発を進めることになるので、まず、今回のWebアプリ用のプロジェクトを作成しましょう。ツールの起動後、画面中央部の「Create New Project」を選択すると、プロジェクト作成画面が表示されます。今回は、Name欄に「jsf-logon」と入力してください。
ユーザインタフェースの作成
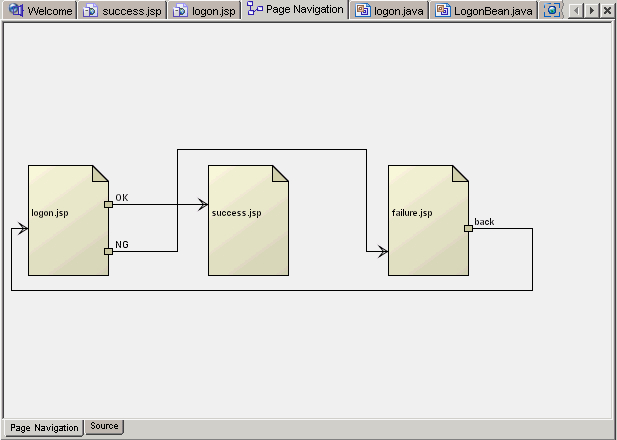
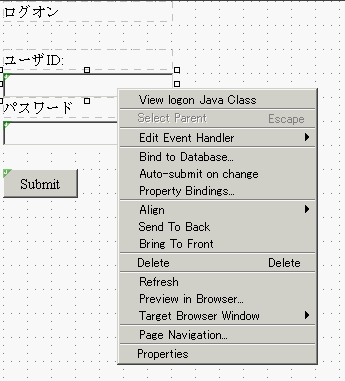
ブラウザで表示されるビュー(UI)の作成を行います。 本ツールでは、必要な画面の作成および画面間の遷移を簡単に定義することができます。「Project Navigator」ビューから「Page Navigation」を選択してください。 中央に表示された画面において、右クリック→「New Page」を選択すると、新しい画面を追加できます。また、ある画面から別の画面にドラッグ&ドロップを行うと、画面間の関連(遷移が発生するケース)を定義できます。関連にはデフォルトで"success"といった関連名が割り当てられますが、これは画面遷移条件になります。例えば、遷移元画面のUI上でボタンを押すとイベントが発生し、そのイベント(メソッド)内での戻り値が、この関連名と連動します。それでは、下図のように、画面3つ、関連3つを作成しましょう。デフォルトでは、"Page1"という画面がありますが、"Logon"にリネームしましょう。
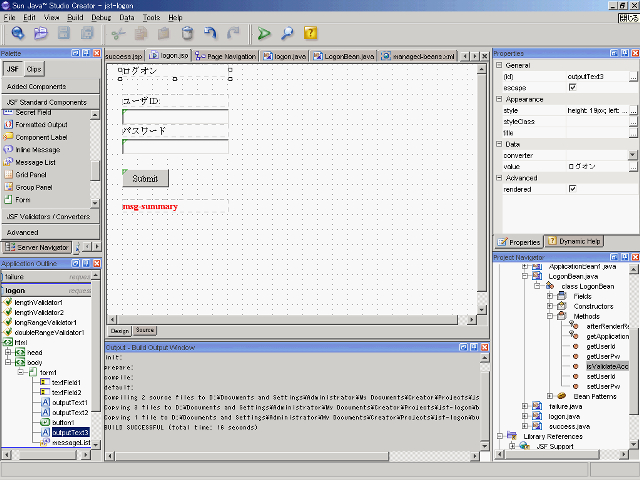
次に、作成した画面にUIを構築していきます。「パレット」領域から必要なUIコンポーネント(ボタン、ラベル等)をドラッグ&ドロップで、中央のメイン領域に配置することで、簡単にUIを作成できます。下図のように、UIコンポーネント(Output Text * 3つ、Text Field * 2つ、Button * 1つ、Message List * 1つ)を配置しましょう。

バリデータの利用
ユーザID、パスワードを入力するText Fieldに入力値チェック機能を追加します。例えば、メイン画面でユーザIDを入力するためのText Filedを選択後、「Property」ビューの"validator"要素から、(new LengthValidator)を選択してください。「Application Outline」ビューに"lengthValidator1"が追加されます。"lengthValidator1"のプロパティウィンドウで入力値許容範囲を設定できます。図では、最大5文字までの入力を可能としています。実際にWebアプリを実行したときに、入力値チェックに引っかかった場合は、"Message List"コンポーネントにそのエラー内容が表示されます。 |
 |
Backing Beanの作成
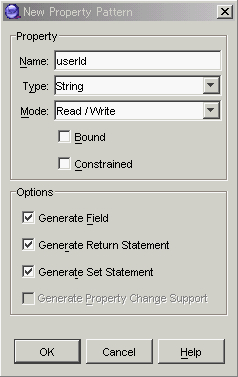
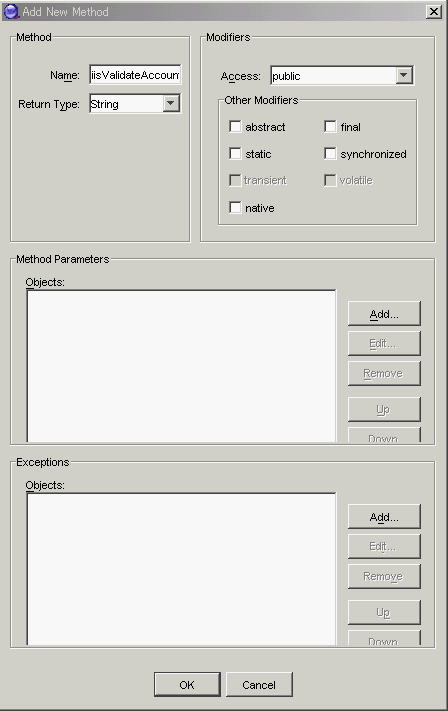
認証処理を行うBacking Beanの作成を行います。デフォルトで、SessionBean(SessionBean1)が準備されているので、「Project」ビューから"LogonBean"にリネームして利用します。次に、userIdとuserPwをプロパティとして追加します。「Project」ビューから、"LogonBean"をすると、"Fields"、"Methods"等の所属する要素が展開表示されます。"Methods"を右クリック「Add Method」を選択すると、詳細ダイアログが表示されるので、下図のように設定しましょう。 |
 |  |
さらに、メソッド内容は以下のようにしましょう。
public String isValidateAccount() {
if(userId.equals(userPw)){
return "OK";
}else{
return "NG";
}
}
ユーザインタフェースとBacking Beanの連携の作成
この時点では、ユーザインタフェースとBacking Beanが連携していないので、関連付けを行っていきます。"Logon"画面から、ユーザID入力用のテキストフィールドを右クリック「Property Bindings」すると、詳細ダイアログが表示されるので、下図のように設定しましょう。この設定により、UIで入力された内容がBacking Beanに格納されます。同様に、パスワード入力用のテキストフィールドに関しても設定しましょう。 |
 |
イベントの作成
ログオン画面の"Submit"ボタンを押すと認証を行う必要があります。"Logon"画面から、"Submitボタンをダブルクリックすると、ソース編集画面が表示されるはずです。ボタンが押された時に行いたい処理はここに記述します。
public String button1_action() {
return getLogonBean().isValidateAccount();
}
「設定・実行手順」
ここからは、このアプリの配置、実行手順に話を進めましょう。上部のツールバーから"Run Project"ボタン(緑色のボタン)を押すと、本ツールに付属するAPサーバ「Sun Java Application Server」に配備が行われます。配備が完了すると、自動的にWebブラウザが起動され、ログオン画面が表示されるはずです。
"http://localhost:18080/jsflogon/"
ログオン画面が正しく表示されたら、いろいろ動かしてみてください。正しく表示されない場合は、手順をもう一度見直してみましょう。