EclipseでGUIプログラミング(SWT編)
GUI開発支援Eclipseプラグイン「Visual Editor」/「Jigloo」紹介
Java統合開発環境Eclipseを使って、GUI(SWT)プログラミングを行うときのお勧め開発方法のTipsです。
- Last Update:2004/09/28
「EclipseでGUIプログラミング(SWT編)」の概要
Eclipseは、いまやJava統合開発環境のデファクトスタンダードとも言える存在になっています。皆さんもご存知のように、Eclipseには、商用(有償)のJBuilderなどにも勝るとも劣らない豊富な編集機能、リファクタリング機能が備わっています。これでも十分ありがたいのですが、使い込んでいくと商用環境にはあってEclipseには標準で含まれていない以下の機能に気づくと思います。- GUIデザイナ
- Servlet/JSPの開発支援
- iアプリ/MIDletの開発支援
- Webサーバ/アプリケーションサーバ等のミドルウェアとの連携
- UMLによる設計
ここからは、実際にEclipse+GUI開発支援プラグインを用いた簡単なGUI(SWT)アプリケーションの開発に話を進めます。
「EclipseでGUI(SWT)アプリを開発しよう 〜導入編〜
以下のソフトウェアを用いて、簡単なGUIアプリ(テキストフィールドに文字列を入力した後ボタンを押すと、別のテキストフィールドにその文字列がコピーされる)を開発してみましょう。
今回は、以下の2つのプラグインによる開発手順を説明します。
いずれの方法でもGUIツールキットのSwingもしくはSWTを用いるGUIアプリを、ボタン、ラベルなどのコンポーネントのドラッグ&ドロップしていくことで簡単に開発をすることができます。ただし、Jiglooを商用利用する場合は、有償ライセンスが必要ですので、注意しましょう。

|

|
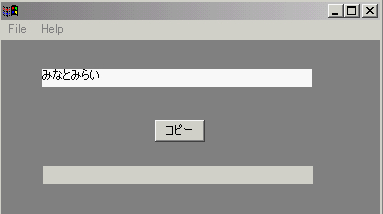
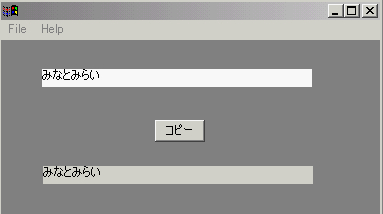
| 初期画面 | ボタン押下後画面 |
「EclipseでGUI(SWT)アプリを開発しよう(1) 〜Visual Editor編〜
| ソフトウェア | 説明 | インストールフォルダ |
| JDK ver.1.4.2 | Javaのプログラムを動作させるための基本ソフト | %JAVA_HOME% |
| Eclipse ver.3.0.1(*1) | Java統合開発環境 | %ECLIPSE_HOME% |
| Visual Editor ver.1.0 | GUI開発支援を可能とするEclipse用プラグイン | %VE_HOME% |
| EMF build 2.0.1 | VE動作に必要なプラグイン | - |
| GEF Build 3.0.1 | VE動作に必要なプラグイン | - |
*1:デフォルトではメニューなどが英語ですが、3.x用の日本語化パックは現在公開されていません。
Visual Editorのインストールは、以下の2つの方法に対応していますので、お好きな方で導入してください。
- Update Manager:
Eclipseのメニューから「Find and Install...」->「Search for new features to install...」の選択後、左ツリーから「Eclipse.org update site」を選択すると、ツリーが展開されるので、EMF、 GEF、Visual Editorを選択しましょう。あとは、指示に従いインストールを実行しましょう。 - ZIPの解凍:
Visual Editor公式ページから、EMF、 GEF、Visual Editorをダウンロードして、%ECLIPSE_HOME%に上書き解凍しましょう。
「フォルダ構成」
一式ダウンロードしていただくこともできますが、GUIベースでさくさくと開発できますので、以下の手順に従い実際にツールに触れてみることをお勧めします。
GUIサンプルアプリ(Visual Editor)のダウンロード
「開発手順」
Eclipseの起動
Windowsの「エクスプローラ」から"C:\eclipse\eclipse.exe"をダブルクリックすると、起動します。プロジェクトの作成
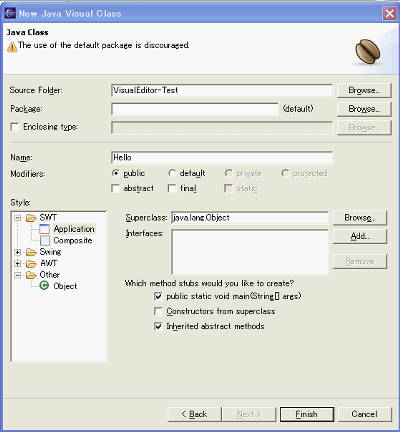
このツールでは、開発したいアプリごとにプロジェクトという単位で開発を進めることになるので、まず、今回のGUIアプリ用のプロジェクトを作成しましょう。ツールの起動後、メニューから「File」->「New」->「Project」を選択すると、プロジェクト作成画面が表示されます。今回は、「Java Project」として、プロジェクト名「VisualEditor-Test」と入力してください。さらに、GUI(SWT)アプリを開発していくための雛形(テンプレート)を作成するために、「File」->「New」->「Other」から、「Java」->「Visual Class」として、「Style」欄では「SWT」->「Application」を選択、「puclic static void main」にチェック、クラス名には「HelloSWTApp」と入力してください。また、

クラスパス、パスの設定
この状態ではGUI(SWT)アプリをコンパイル、実行するために必要なクラスパス、ライブラリパスが設定されていないので、設定しましょう。SWTのAPIを利用するには通常swt.jarをクラスパスに追加する必要がありますが、Visual Editorでは、Visual Classの作成時に自動的にswt.jarがクラスパスに追加されるため、設定は不要です。ライブラリパスの設定は、メニューから「実行」->「実行」から、「HelloSWTApp」を選択し、「引数」->「VM引数」から、"-Djava.library.path="I:\shared_eros00\eclipse_v301\plugins\org.eclipse.swt.win32_3.0.1\os\win32\x86"を設定すればOKです。
クラスパスが正しく設定されていないとコンパイル時に、ライブラリパスが正しく設定されていないと実行時にエラーがでますので、間違えないように設定してください。
ユーザインタフェースの作成
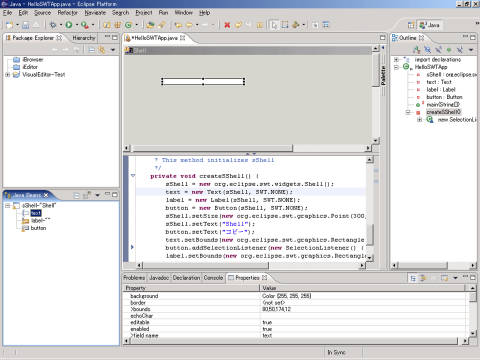
GUIアプリの顔とも言えるユーザインタフェースの作成を行います。この箇所が、今回利用したプラグインVisual Editorが担ってくれる機能です。画面中央部に、アプリのUIを開発するフィールド(Palette)が表示されているはずです。下図のように、ラベル(Label)、ボタン(Button)、テキストフィールド(Text)を配置してください。部品を配置するには、「Pallete」をクリックすると表示されるコンポーネントの一覧から配置したいものを選択し、アプリケーションのFormにドラッグ&ドロップするだけです。
これで、GUIアプリのUIは完成です。

イベントの作成
次に、ボタンを押したときに、テキストフィールドへの入力内容が、ラベルにコピーされるようにイベント発生時の処理を記述していきましょう。UIデザイナからボタンを選択した後、「Events」->「Add Events」を選択後、"Selection Listener"を追加しましょう。すると、自動的にソース編集画面に切り替わり、メソッドが自動的に加わると思います。このメソッド内に記述した処理は、ボタン押下時(イベント発生時)に処理されることになります。
さらに、メソッド内容は以下のようにしましょう。
button.addSelectionListener(new SelectionListener() {
public void widgetSelected(SelectionEvent e) {
label.setText(text.getText());
}
以上でアプリの開発は完了です。この程度のGUIアプリなら、操作に慣れてくると数分で作成することも可能になります。
「設定・実行手順」
ここからは、サンプルの実行手順に話を進めましょう。メニューから「Run」->「Run」から、「HelloSWTApp」を選択し、「実行」ボタンを押しましょう。するとサンプルアプリが自動的に画面に表示されるはずです。
正しく表示されたら、テキストフィールドに適当な文字列(e.g."みなとみらい")を入力した後、ボタンを押してください。すると入力した文字列がラベルに表示されるはずです。正しく表示されない場合は、手順をもう一度見直してみましょう。
「EclipseでGUI(SWT)アプリを開発しよう(2) 〜Jigloo編〜
| ソフトウェア | 説明 | インストールフォルダ |
| JDK ver.1.4.2 | Javaのプログラムを動作させるための基本ソフト | %JAVA_HOME% |
| Eclipse ver.2.1.3(*1) | Java統合開発環境 | %ECLIPSE_HOME% |
| Jigloo ver.2.7.2 | GUI開発支援を可能とするEclipse用プラグイン | %JIGLOO_HOME% |
*1:デフォルトではメニューなどが英語のため、日本語化したい場合は、Language Packsを別途導入してください。
Jiglooのインストールは、以下の2つの方法に対応していますので、お好きな方で導入してください。
- Update Manager:Help->Software Updateから、新しいサイトブックマーク"http://cloudgarden.soft-gems.net/update-site/"の作成
- ZIPの解凍:Jiglooのサイトから、jigloo272.zipをダウンロードして、%ECLIPSE_HOME%\pluginsに解凍
「フォルダ構成」
一式ダウンロードしていただくこともできますが、GUIベースでさくさくと開発できますので、以下の手順に従い実際にツールに触れてみることをお勧めします。
GUIサンプルアプリ(Jigloo)のダウンロード
「開発手順」
Eclipseの起動
Windowsの「エクスプローラ」から"C:\eclipse\eclipse.exe"をダブルクリックすると、起動します。プロジェクトの作成
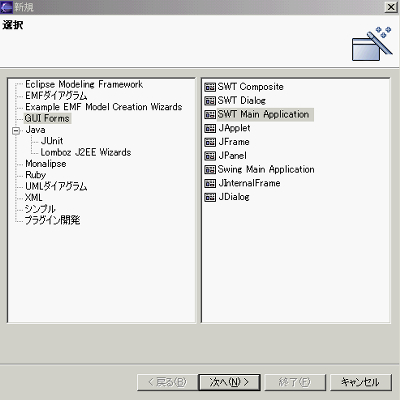
このツールでは、開発したいアプリごとにプロジェクトという単位で開発を進めることになるので、まず、今回のGUIアプリ用のプロジェクトを作成しましょう。ツールの起動後、メニューから「ファイル」->「新規」->「プロジェクト」を選択すると、プロジェクト作成画面が表示されます。今回は、「Java」->「Javaプロジェクト」として、プロジェクト名「Jigloo-Test」と入力してください。さらに、GUI(SWT)アプリを開発していくための雛形(テンプレート)を作成するために、「ファイル」->「新規」->「その他」から、「GUI Forms」->「SWT Main Application」として、クラス名「HelloSWTApp」と入力してください。

クラスパス、パスの設定
この状態ではGUI(SWT)アプリをコンパイル、実行するために必要なクラスパス、ライブラリパスが設定されていないので、設定しましょう。クラスパスの設定は、パッケージ・エクスプローラから「Jigloo-Test」を選択後右クリックし、「Javaのビルドパス」->「ライブラリ」->「外部JARの追加」から、"%ECLIPSE_HOME%\plugins\org.eclipse.swt.win32_2.1.3\ws\win32\swt.jar"を設定すればOKです。ライブラリパスの設定は、メニューから「実行」->「実行」から、「HelloSWTApp」を選択し、「引数」->「VM引数」から、"-Djava.library.path="M:\shared_eros00\eclipse\plugins\org.eclipse.swt.win32_2.1.3\os\win32\x86"を設定すればOKです。
クラスパスが正しく設定されていないとコンパイル時に、ライブラリパスが正しく設定されていないと実行時にエラーがでますので、間違えないように設定してください。
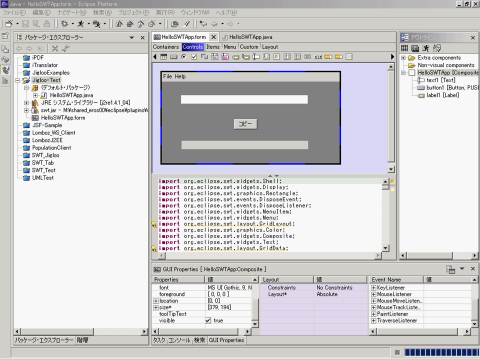
ユーザインタフェースの作成
GUIアプリの顔とも言えるユーザインタフェースの作成を行います。この箇所が、今回利用したプラグインJiglooが担ってくれる機能です。パッケージ・エクスプローラから「HelloSWTApp.form」を選択して、下図のように、ラベル(Label)、ボタン(Button)、テキストフィールド(Text)を配置してください。部品を配置するには、コンポーネントが並んでいるエリアから配置したいものを選択し、アプリケーションのFormにドラッグ&ドロップするだけです。
ただし、下図のようにボタンを中央に配置したいなど細かなレイアウトを利用したい場合は、Formのレイアウトを絶対座標位置指定にしておくと楽です。設定は、UIデザイナからFormを選択した後、Layoutタブから"Absolute"を選択してください。こうしない場合は、デフォルトのレイアウトマネージャ(コンポーネントを任意のルールで自動は位置する機構)の"Grid"が有効となってしまいます。これで、GUIアプリのUIは完成です。

イベントの作成
次に、ボタンを押したときに、テキストフィールドへの入力内容が、ラベルにコピーされるようにイベント発生時の処理を記述していきましょう。UIデザイナからボタンを選択した後、Eventタブから「SelectionListener」->「widgetSelected」を選ぶと、イベント発生時のメソッドを作成するかどうか聞かれますので、"handle"を選びましょう。すると、自動的にソース編集画面に切り替わり、"protected void button1WidgetSelected(SelectionEvent evt)"なるメソッドが自動的に加わると思います。このメソッド内に記述した処理は、ボタン押下時(イベント発生時)に処理されることになります。
さらに、メソッド内容は以下のようにしましょう。
protected void button1WidgetSelected(SelectionEvent evt){
label1.setText(text1.getText());
}
以上でアプリの開発は完了です。この程度のGUIアプリなら、操作に慣れてくると数分で作成することも可能になります。
「設定・実行手順」
ここからは、サンプルの実行手順に話を進めましょう。メニューから「実行」->「実行」から、「HelloSWTApp」を選択し、「実行」ボタンを押しましょう。するとサンプルアプリが自動的に画面に表示されるはずです。
正しく表示されたら、テキストフィールドに適当な文字列(e.g."みなとみらい")を入力した後、ボタンを押してください。すると入力した文字列がラベルに表示されるはずです。正しく表示されない場合は、手順をもう一度見直してみましょう。