EclipseでJ2MEプログラミング(MIDP編)
Eclipseを用いたMIDletの開発手法
Java統合開発環境Eclipseを使って、MIDlet開発を行うときのお勧めTipsです。
- Last Update:2004/09/24
「EclipseでMIDlet開発」の概要
Eclipseは、いまやJava統合開発環境のデファクトスタンダードとも言える存在になっています。皆さんもご存知のように、Eclipseには、商用(有償)のJBuilderなどにも勝るとも劣らない豊富な編集機能、リファクタリング機能が備わっています。これでも十分ありがたいのですが、使い込んでいくと商用環境にはあってEclipseには標準で含まれていない以下の機能に気づくと思います。- GUIデザイナ
- Servlet/JSPの開発支援
- iアプリ/MIDletの開発支援
- Webサーバ/アプリケーションサーバ等のミドルウェアとの連携
- UMLによる設計
ここからは、実際にEclipse+MIDlet開発支援プラグインを用いて、簡単なMIDletを開発していきましょう。今回は、MIDlet開発支援プラグインとして、SourceForge.netのEclipse J2ME Pluginを用います。最新版(ver.0.50)は、Eclipse3.0xのみに対応しており、2.xで利用することはできません。ただ、旧版(ver.0.10)は2.xでの利用も可能です。
「EclipseでMIDlet開発 〜導入編〜
ここからは、実際にEclipse+MIDlet開発支援プラグインを用いた簡単なMIDletの開発に話を進めます。
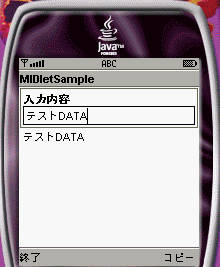
簡単なMIDlet(テキストボックスに文字列を入力した後ボタンを押すと、別のラベルにその文字列がコピーされる)を開発してみましょう。

|

|
| 初期画面 | ボタン押下後画面 |
「EclipseでMIDlet開発 〜環境準備編〜
| ソフトウェア | 説明 | インストールフォルダ |
| JDK ver.1.3.1 | Javaのプログラムを動作させるための基本ソフト | %JAVA_HOME% |
| Eclipse ver.3.0.1(*1) | Java統合開発環境 | %ECLIPSE_HOME% |
| J2ME Wireless Toolkit 2.1 | MIDletエミュレータ | %MIDP_HOME% |
| Eclipse J2ME Plugin ver.0.5.0(*2) | MIDPプラグイン | - |
*1:残念ながら、3.x用の日本語化パックは公開されていません。Language Packsが登場した場合は、別途導入していただいて問題ありません。
*2:zipファイルを、%ECLIPSE_HOME%に上書き解凍してください。
J2ME Wireless Toolkit 2.1のインストールは、exeファイルの実行により行えます。
「フォルダ構成」
一式ダウンロードしていただくこともできますが、さくさくと開発できますので、以下の手順に従い実際にツールに触れてみることをお勧めします。
MIDletサンプルアプリのダウンロード
「EclipseでMIDlet開発 〜開発編〜
Eclipseの起動
Windowsの「エクスプローラ」から"C:\eclipse\eclipse.exe"をダブルクリックすると、起動します。プラグインの設定
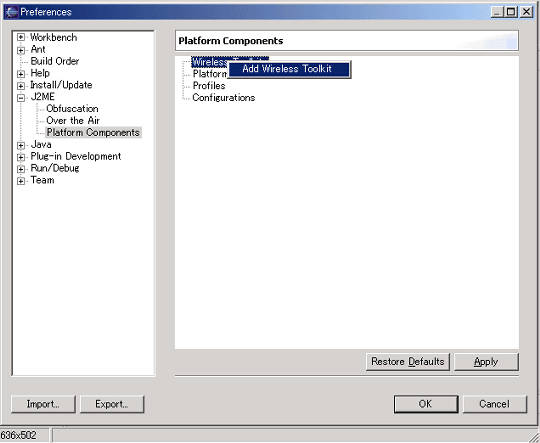
ツールの起動後、「Window」->「Preferences」を選択すると、Eclipseおよび導入されているプラグインの各種設定を行うことができます。左側のツリーから「J2ME」->「Platform Components」を選択し、右側のメニュー「Wireless Toolkits」を右クリックし、「Add Wireless Toolkits」を選択してください。MIDPエミュレータのインストール先を聞かれますので、適切な場所(e.g.C:\WTK21)を指定してください。

プロジェクトの作成
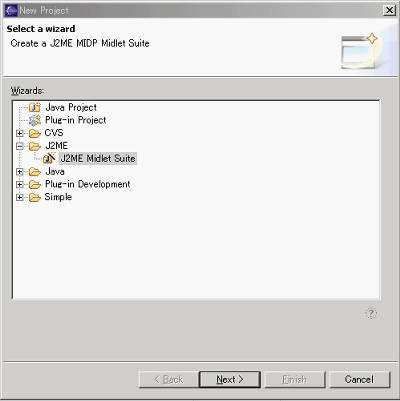
このツールでは、開発したいアプリごとにプロジェクトという単位で開発を進めることになるので、まず、今回のMIDlet開発用のプロジェクトを作成しましょう。メニューから「File」->「New」->「Project」を選択すると、プロジェクト作成画面が表示されます。今回は、「J2ME」->「J2ME MIDlet Suite」として、プロジェクト名「MIDlet-Test」と入力してください。

次に、開発に利用するMIDPエミュレータの種類と、MIDPのバージョンを選択するリストボックスが表示されるので、「J2ME Wireless Toolkit 2.1 MIDP 2.0 Pkatform」を選択してください。次画面で、「Finish」ボタンを押すとプロジェクト作成は完了です。
ソースの作成
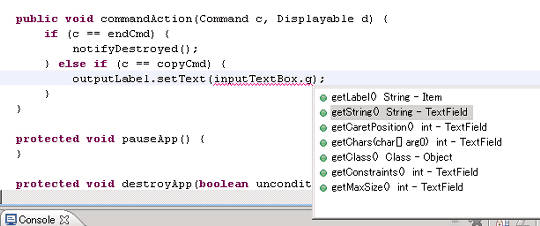
次に、「File」->「New」->「Other」を選択して、さらに、「J2ME」->「J2ME MIDlet」を選択しましょう。名前欄に"MIDletSampleMain"と入力して、クラスの雛形を作成しましょう。あとは、下図のように、コーディング時の補完機能を活用しながら、ソースを作成していきましょう。

"IAppSampleMain.java"のソース内容は、以下のとおりです。
import javax.microedition.lcdui.Command;
import javax.microedition.lcdui.CommandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Displayable;
import javax.microedition.lcdui.Form;
import javax.microedition.lcdui.StringItem;
import javax.microedition.lcdui.TextField;
import javax.microedition.midlet.MIDlet;
public class MIDletSampleMain extends MIDlet implements CommandListener {
private Form mainForm;
private TextField inputTextBox;
private StringItem outputLabel;
private Command endCmd = new Command("終了", Command.EXIT, -1);
private Command copyCmd = new Command("コピー", Command.ITEM, 1);
public MIDletSampleMain(){
mainForm = new Form("MIDletSample");
inputTextBox = new TextField("入力内容", "", 200, TextField.ANY);
outputLabel = new StringItem("", "");
mainForm.addCommand(endCmd);
mainForm.addCommand(copyCmd);
mainForm.append(inputTextBox);
mainForm.append(outputLabel);
mainForm.setCommandListener(this);
}
protected void startApp() {
Display.getDisplay(this).setCurrent(mainForm);
}
public void commandAction(Command c, Displayable d) {
if (c == endCmd) {
notifyDestroyed();
} else if (c == copyCmd) {
outputLabel.setText(inputTextBox.getString());
}
}
protected void pauseApp() {
}
protected void destroyApp(boolean unconditional) {
}
}
以上でアプリの開発は完了です。この程度のGUIアプリなら、操作に慣れてくると数分で作成することも可能になります。
設定・実行手順
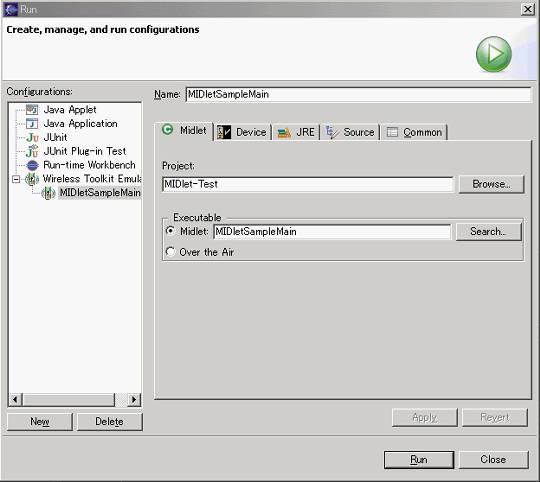
ここからは、サンプルの実行手順に話を進めましょう。メニューから「Run」->「Run」から、「Wireless Toolkit Emulator」を右クリックし、「New」を選択しましょう。右のプロジェクト名を選択するリストボックスから、「MIDlet-Test」を選択し、名前欄には、適当な名前「MIDlet-Test」を入力し、右下の「Apply」ボタンを押しましょう。最後に、右下の「Run」ボタンを押すと、MIDletエミュレータが起動し、サンプルアプリが自動的に画面に表示されるはずです。

正しく表示されたら、テキストフィールドに適当な文字列(e.g."テストDATA")を入力した後、ボタンを押してください。すると入力した文字列がラベルに表示されるはずです。正しく表示されない場合は、手順をもう一度見直してみましょう。