EclipseでJ2MEプログラミング(DoJa編)
Eclipseを用いたiアプリの開発手法
Java統合開発環境Eclipseを使って、iアプリ開発を行うときのお勧めTipsです。
- Last Update:2004/09/24
「Eclipseでiアプリ開発」の概要
Eclipseは、いまやJava統合開発環境のデファクトスタンダードとも言える存在になっています。皆さんもご存知のように、Eclipseには、商用(有償)のJBuilderなどにも勝るとも劣らない豊富な編集機能、リファクタリング機能が備わっています。これでも十分ありがたいのですが、使い込んでいくと商用環境にはあってEclipseには標準で含まれていない以下の機能に気づくと思います。- GUIデザイナ
- Servlet/JSPの開発支援
- iアプリ/MIDletの開発支援
- Webサーバ/アプリケーションサーバ等のミドルウェアとの連携
- UMLによる設計
ここからは、実際にEclipse+iアプリ開発支援プラグインを用いて、簡単なiアプリを開発していきましょう。今回は、iアプリ開発支援プラグインとして、NTTドコモのDoJa3.5プロファイル向けiアプリ開発ツールに含まれるEclipseプラグインを用います。残念ながら、Eclipse2.0x/2.1xのみに対応しており、3.xで利用することはできません。ただ、その内、3.0への対応も行われるのではないかと思います。また、DoJa2.0プロファイル向けiアプリ開発ツールを対象とする場合は、isobeさんが公開されているフリーのプラグインDoja2.0 pluginを利用されるとよいと思います。
「Eclipseでiアプリ開発 〜導入編〜
ここからは、実際にEclipse+iアプリ開発支援プラグインを用いた簡単なiアプリの開発に話を進めます。
簡単なiアプリ(テキストボックスに文字列を入力した後ボタンを押すと、別のラベルにその文字列がコピーされる)を開発してみましょう。

|

|
| 初期画面 | ボタン押下後画面 |
「Eclipseでiアプリ開発 〜環境準備編〜
| ソフトウェア | 説明 | インストールフォルダ |
| JDK ver.1.3.1 | Javaのプログラムを動作させるための基本ソフト | %JAVA_HOME% |
| Eclipse ver.2.1.3(*1) | Java統合開発環境 | %ECLIPSE_HOME% |
| DoJa3.5プロファイル向けiアプリ開発ツール ver.2.2.2 | iアプリエミュレータ(Eclipse用プラグイン含む) | %DOJA_HOME% |
*1:デフォルトではメニューなどが英語のため、日本語化したい場合は、Language Packsを別途導入してください。
DoJa3.5プロファイル向けiアプリ開発ツールのインストールは、zipファイルの解凍後"Setup.exe"の実行により行えます。
インストーラが起動されるので、あとはインストーラの指示に従ってインストールしてください。インストール時には、インストールタイプとして、「カスタム」->「Eclipse 2.1.1プラグイン」->「Eclipseのインストールフォルダ指定」を必ず行ってください。
「フォルダ構成」
一式ダウンロードしていただくこともできますが、さくさくと開発できますので、以下の手順に従い実際にツールに触れてみることをお勧めします。
iアプリサンプルアプリのダウンロード
「Eclipseでiアプリ開発 〜開発編〜
Eclipseの起動
Windowsの「エクスプローラ」から"C:\eclipse\eclipse.exe"をダブルクリックすると、起動します。プロジェクトの作成
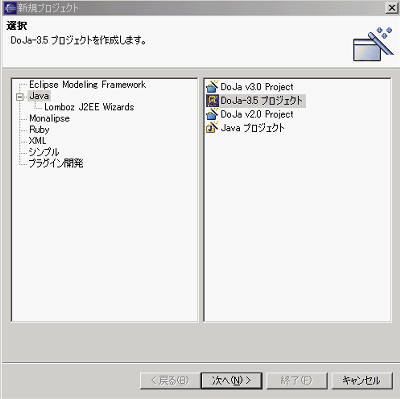
このツールでは、開発したいアプリごとにプロジェクトという単位で開発を進めることになるので、まず、今回のiアプリ開発用のプロジェクトを作成しましょう。ツールの起動後、メニューから「ファイル」->「新規」->「プロジェクト」を選択すると、プロジェクト作成画面が表示されます。今回は、「Java」->「DoJa-3.5プロジェクト」として、プロジェクト名「IApp-Test」と入力してください。

ソースの作成
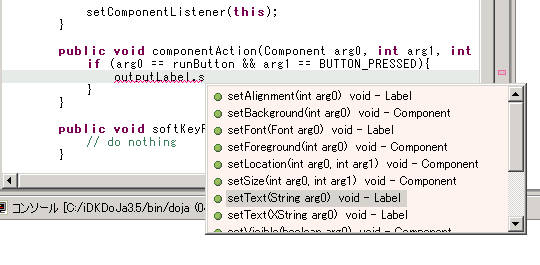
次に、「ファイル」->「新規」->「クラス」を選択して、名前欄に"IAppSampleMain"と入力して、クラスの雛形を作成しましょう。あとは、下図のように、コーディング時の補完機能を活用しながら、ソースを作成していきましょう。

"IAppSampleMain.java"のソース内容は、以下のとおりです。
import com.nttdocomo.ui.Button;
import com.nttdocomo.ui.Component;
import com.nttdocomo.ui.ComponentListener;
import com.nttdocomo.ui.HTMLLayout;
import com.nttdocomo.ui.IApplication;
import com.nttdocomo.ui.Display;
import com.nttdocomo.ui.Label;
import com.nttdocomo.ui.Panel;
import com.nttdocomo.ui.SoftKeyListener;
import com.nttdocomo.ui.TextBox;
public class IAppSampleMain extends IApplication {
public void start() {
Display.setCurrent(new IAppSamplePanel());
}
class IAppSamplePanel
extends Panel
implements SoftKeyListener, ComponentListener {
HTMLLayout lm;
private TextBox inputTextBox;
private Button runButton;
private Label outputLabel;
public IAppSamplePanel() {
setTitle("IAppSample");
inputTextBox = new TextBox("", 20, 1, TextBox.DISPLAY_ANY);
runButton = new Button("コピー");
outputLabel = new Label("");
lm = new HTMLLayout();
setLayoutManager(lm);
lm.begin(HTMLLayout.CENTER);
add(inputTextBox);
lm.br();
lm.br();
add(runButton);
lm.br();
lm.br();
add(outputLabel);
lm.end();
setSoftLabel(SOFT_KEY_1,"終了");
setSoftKeyListener(this);
setComponentListener(this);
}
public void componentAction(Component arg0, int arg1, int arg2) {
if (arg0 == runButton && arg1 == BUTTON_PRESSED){
outputLabel.setText(inputTextBox.getText());
}
}
public void softKeyPressed(int arg0) {
// do nothing
}
public void softKeyReleased(int arg0) {
if (arg0 == SOFT_KEY_1) {
terminate();
}
}
}
}
以上でアプリの開発は完了です。この程度のGUIアプリなら、操作に慣れてくると数分で作成することも可能になります。
設定・実行手順
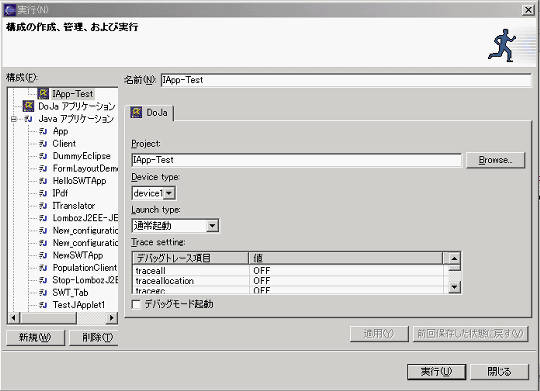
ここからは、サンプルの実行手順に話を進めましょう。メニューから「実行」->「実行」から、「DoJa-3.5アプリケーション」を右クリックし、「新規」を選択しましょう。右のプロジェクト名を選択するリストボックスから、「IApp-Test」を選択し、名前欄には、適当な名前「IApp-Test」を入力し、右下の「適用」ボタンを押しましょう。最後に、右下の「実行」ボタンを押すと、iアプリエミュレータが起動し、サンプルアプリが自動的に画面に表示されるはずです。

正しく表示されたら、テキストフィールドに適当な文字列(e.g."テストDATA")を入力した後、ボタンを押してください。すると入力した文字列がラベルに表示されるはずです。正しく表示されない場合は、手順をもう一度見直してみましょう。